Hay muchas web que colocan archivos grátis para ser usados con plotters, pero en su mayoría tienen extensión .SVG y si no tienen alguna de las versiones de pago de silhouette studio no pueden abrirlos, como se que la mayoría que vive en Venezuela se les hace difícil adquirir las licencias porque son en Dólares y ya sabemos la situación acá con esta moneda, y que a pesar de que se pueden comprar por mercadolibre los precios al cambio son super altos, entoces les traigo dos opciones una que es la más rápido y es que YO les ofrezco el servicio a un precio razonable ya que tengo la versión "business" Me pueden contactar por Instagram, por Facebook o aquí en el blog. La otra opción es seguir el paso a paso que les presento a continuación (es el proceso inverso de mi tutorial más leido Convertir .Studio3 a .SVG):
- Instala estos dos programas gratuitos para continuar con el paso a paso: Getgreenshot e Inkscape.
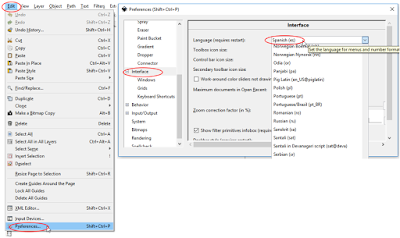
- Colocar Inkscape en español (este paso es opcional). Abrir Inkscape y en el menú Edit/ Preference/ se abrirá una ventana a la cual puedes ampliar alargando las esquinas con el ratón; en dicha ventana seleccionar "Interface" y del lado derecho verás la opión "language" la cual presenta una lista desplegable con muchísimos idiomas entre ellos "spanish", luego cierra inkscape y lo vuelves a abrir para que sigas con el siguiente paso.
- Abre el archivo . SVG desde el menú Archivo/ Abrir en inkscape o también puedes arrastrarlo desde el escritorio (si lo guardaste en esta ubicación) hasta el área de trabajo de inkscape.
- Rellena la imágen en color negro usando la barra de colores ubicada en la parte inferior del software inkscape (esto en caso de ser una sóla imágen, hay archivos que tienen varias piezas agrupadas, si este es el caso desagrúpalas "objeto/ Desagrupar" y rellena cada pieza en color negro) Amplía la imágen lo más que puedes con la herramienta "acercar/alejar" y realiza un "imprimir pantalla" con la tecla correspondiente en tu PC.( si instalaste Getgreenshot verás que al presionar la tecla para hacer la captura de pantalla aparece un cursor para que selecciones sólo el área de la pantalla a la que quieres capturar, en este caso la imágen SVG que has rellenado en color negro.) Guarda dicha imágen (con Getgreenshot puedes configurar el formato en quieres la salida del archivo :PNG, .JPG y la ubicación en alguna carpeta específica en tu computador) y abrela en silhouette studio.
- Con la imagen abierta en silhouette studio ahora procedemos a trazarla (si no sabes como trazar una imágen lee este tutorial) y listo ya puedes enviar a cortarla en tu Silhouette. y guardarla como .studio3
Importante
Cómo puedes ver, es una forma relativamente rápida para aprovechar todos los archivos .SVG gratuitos que se encuentran en la web. La desventaja que tiene es que cuando el trazado lo realizamos mediante la herramienta de "trazar imágenes" de silhouette studio, si dan doble clic sobre la imágen trazada, observarán la cantidad enorme de puntos de edición la cual genera más movimientos innecesario en la cuchilla de corte ocasionando desgaste más rápido de la misma y mayor necesidad de que tu tapete tenga suficiente pegamento para que el material no se desplace ante tanto movimiento, dichos movimientos los puedes minimizar al hacer doble clic sobre la imágen y seleccionar la opción "simplificar" en la ventana "editar puntos" de esta manera iran disminuyendo, pero deben hacerlo pendientes de no deformar la imágen con cada simplificación que apliquen.
Cómo pueden apreciar en la figura superior el archivo abierto directo con silhouette studio es exacto las partes redondas son tal cual a diferencia de cuando trazamos, que los óvalos y círculos no salen bien definidos y adicional los puntos de edición son menores garantizando que la aguja sólo realice los movimientos mínimos necesarios para lograr un corte perfecto. ( Por lo antes expuesto aprovecho para publicitarme respecto al servicio de convertir archivos .SVG a .studio3 ya que poseo la licencia, no lo realizo de forma gratuita ya que requiere de tiempo y adicional está el dinero que invertí para comprar la licencia).




Muchísimas Gracias por la información, lo tendré en cuenta
ResponderBorrarY mis felicitaciones por tu blog, es excelente
Hola, excelente explicación, yo lo que hago pare eliminar tantos puntos de edición, es simplificar como dice Usted. Pero luego hago una copia de la imagen y la pego delante le cambio el color del borde y luego con paciencia. Voy llevando cada punto de edición al lugar donde deben ir. Gracias por ayudarnos y permitir interactuar para aportar. Jejeje
ResponderBorrarHola, muchas gracias por el aporte!!!
Borrar